この記事では、認定人間中心設計(HCD)スペシャリストの資格取得体験談を記載しています。

取得しようと思ったきっかけ
私は「ユーザー視点のものづくり」に興味がありました。
メーカーに勤める中で、使い人(ユーザー)のことを日々意識して業務に取り組みたいですが、なかなかできていないと感じていました。
何らか体系的に学ぶことができないか?と考えて調べた際に、本資格にたどり着きました。
しっかりとユーザー視点を意識した、「ヒトにやさしい」製品について理解をしたうえで、日頃の業務に活かしたいと思いました。
また、自身が主となり積極的に社内へ浸透するためにも何か材料が必要だと感じ、資格を取得しようと考えました。
この度、2021年度に行われた第9回のHCDスペシャリスト試験にて合格することができましたので、本記事執筆に至ります。
資格取得に向けての動きだし
使いやすい製品作りに役立つ資格が何かないか?と探した中で、HDC専門家が目に留まりました。
HCD専門家の概要については、以下の記事で記載しています。
【資格紹介】人間中心設計(HCD)専門家とは? - ヒトにやさしく
まずは運営団体のHCD-Netのホームページから、取得するための条件を確認しました。
詳細は上述の記事で紹介しています。
必要とされるコンピタンス(能力)を理解し、業務の中でそれらを取り入れていることが評価される…ということでしたので、まずはコンピタンスの理解に努めました。
しかしこのコンピタンス…かなりの数があり、初見では内容もほとんど分かりません。
※今後別の記事で自私自身のコンピタンスの理解をまとめたいと思います。
この資格を取得する方の多くは、社内の先輩から勧められた、取引先の方から情報を得たというように、日頃の業務の中の何らかの繋がりから、取得に向けて動き出しを始めています。
ただ、私の勤務先の会社内では、HCD専門家もいなければ、HCDに知見のある人おそらくいません。
こういった状況…ある意味で、自分がHCDのパイオニアとなって、社内に浸透させるチャンスではあります。
しかしながら、身近で教えてくれる人はおらず、以下の取り組みにより理解を深めていきました。
いずれも独学でしたので、思い立ってから受験に至るまでにかなりの時間(2年程)がかかりました。
同じような方がいる場合、まだまだ未熟ですが、私も協力していきたいです!
HCD-Netが開催するセミナーや説明会への参加
HCD-Netでは、定期的にセミナーや説明会を実施しています。
特に、毎年専門家の資格の受験時期になると、数回の受験説明会が開催されます。
私が初めて参加したのは2018年に開かれた受験者説明会でした。
この時は現地の会場に出向きましたが、それ以降、特にコロナ禍になってからは、Webセミナーが開催されるようになりましたので、そちらに参加しました。
参加費は無料で、撮影動画を後日配信などもありましたので、比較的参加しやすかったです。
受験者説明会以外に度々開かれるセミナーは、専門家の方から事例の紹介等もあり、HCDのコンピタンスの理解に役立ちました。
HCD関連書籍での勉強
以下のページで紹介している書籍、中でも②の書籍はHCD-Netで参考図書として紹介されており、HCDの基礎を学ぶことができます。
ただ、ユーザー調査の方法や結果の分析方法については、あまり詳しく書かれておらず、他の書籍やWebで言葉や意味を調べながら、理解を進めるという感じでした。
実務の振り返り
HCD専門家になるには、実務の中で能力を発揮できたことを証明する必要があります。
学んだ知識のみで取得できる資格ではなく、経験が問われるため、少々ハードルが高いなと感じました。
具体的に、3つ以上のプロジェクトでコンピテンシーを発揮していることを証明することが条件として記載してあります。以下が条件です。
人間中心設計専門家(認定HCD専門家)
人間中心設計・ユーザビリティ関連従事者としての実務経験が、5年以上あること。
人間中心設計・ユーザビリティ関連従事者としての実務経験が、2年以上あること。
また、専門能力を実証するための実践事例が3つ以上あること。
私は入社2年目からHCD専門家について調べ始めましたが、当時は実務経験が(社会人経験自体も)浅く、記載内容が埋まらずに受験を見送っていました。
入社5年目にしてようやく「2年以上の実務経験」と「3つ以上の実践事例」ができたかなと感じ、受験を決めました。
ただ、普段の業務の中で常に意識しながら、これは人間中心設計ができているか?と考えて行動するのはなかなか難しく、考えすぎると疲れてしまいます…。
多少は意識するとしても、後で振り返った際に、あの時はこの能力(コンピタンス)を発揮できていたと証明できると良いのかなと思います。
受験を決断後には、以下のように準備を進めていきました。
受験の準備
資料作成
受験の申し込み完了後に審査書類フォルダへの招待メールが届きます。
審査のために用意する書類は以下の2つです。
①プロジェクト記述書
プロジェクトが始まった背景や、自身が行った役割等、プロジェクトの概要を記載する書類です。プロジェクトごとに記載する必要がありますので、3~5つ記載することになります。
②コンピタンス記述書
自身が発揮したコンピテンシーをまとめる書類です。こちらもプロジェクト毎、更にはコンピタンス毎に記載する必要があります。さらに細かく、コンピタンス毎に「目的と対象」、「体制と実施内容」、「工夫とアウトプット」という3項目を記載しなければなりません。
必要な条件の確認
コンピタンスを記述する際には、全てのコンピタンスを実証する必要はありません。
専門家とスペシャリストでは、実証するコンピタンスの数に違いがありますが、以下の条件で実証できると専門家・スペシャリストとして認定されます。
コンピタンスの種類
A群:基本コンピタンス13項目
B群:プロジェクトマネジメント系のコンピタンス3項目
C群:導入推進系のコンピタンス4項目
専門家
A群から7項目以上、B・C群から3項目以上(各1項目以上)
スペシャリスト
A群から6項目以上
3~5つ記載するプロジェクトの中で、スペシャリストは基本コンピタンスのいずれか6項目について満たしていることが前提条件になります。
プロジェクトの選定
記載できるプロジェクトの数は3~5つです。スペシャリストはこの中で6項目以上の基本コンピタンスの発揮を実証する必要があります。
数プロジェクトにわたって能力を発揮できる=能力が備わっていると判断されることが多いようですので、複数プロジェクトでコンピタンスの実証を記載できると良いでしょう。
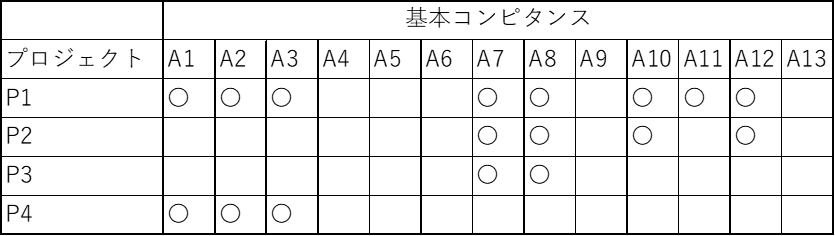
私は4つのプロジェクトで合計8個のコンピタンスについて記載しました。発揮したコンピタンスの内訳は以下の通りです。

P1は私がリーダーで規模の大きなプロジェクトでしたので、たくさん記載できました。
対してP4は、私が担当者の一人のプロジェクトでかつ、受験段階で実施途中のプロジェクトでしたのでA1~3の調査部分のみの記載となっています。
また、A1はP1とP4にて発揮というように、1つのコンピタンスを複数プロジェクトで発揮したことを実証できるように記載しました。
条件を満たすにはプロジェクトの選定も重要です。
1つのプロジェクトで多くのコンピタンスを記載できると、条件を満たしやすくなります。
逆にP3のように、コンピタンスがあまり記載できないプロジェクトのみですと、6項目以上満たすには、5つ程のプロジェクト記載が必要となるかもしれませんね。
記述のポイント
コンピタンス記述書では、プロジェクト・コンピタンス毎に「目的と対象」、「体制と実施内容」、「工夫とアウトプット」を記載する必要があります。
各項目最高500文字まで記載できます。500文字の中で内容を伝えることが難しい項目もあれば、500文字も使わなくとも伝えられる項目もあり、記述には結構な時間がかかります。
その中で、なぜその手法を選択したか、自分が何をしたかを証明することが重要です。
事実やプロジェクト全体として実施した内容だけ記載しても証明できません。
審査書類の提出
審査書類の提出期限ですが、毎年1月下旬頃に設定されています。
年末年始をはさむため、あっという間ですので、前もっての準備が必要です。
私の場合は、過去の審査書類の体裁を取得し、受験の半年くらい前から実務をまとめはじめました。
感想
自分の周りに知見のある方がいない中で、実務で能力を発揮したことを証明しなければならないということは、ものすごく不安であり、模索しながらの日々でした。
けれども、「認定人間中心設計スペシャリスト」の資格を取得できたことで自信がつき、自身の周辺に浸透を図っていきたいと思います。
ただ、HCDのコンピタンスについてはまだまだ理解が進んでいない部分もあるため、今後も理解を深めながら業務に活かすことになります。
今後は更に上位の専門家の資格取得に向けて邁進したいと思います。
資格取得のために大事だと感じたこと
私が受験をしてみて、資格を取得するために大事だと思ったことを3つあげておきます。
①前もって準備する
仕事をしながら、別に時間をとって準備することは程々に苦労がありました!
受験申請の年末から応募書類締め切りの年始まではあっという間ですので、数カ月前からの準備が必要だと感じました。
②コンピタンスを理解する
コンピタンスは完全に理解するのが難しいです!
自身の業務と当てはめながら少しずつ理解していければ良いかなと思います。
③受験申請する
とりあえずやってみる!
私は思い立ってから2年程かかりましたが、とりあえず受験申請してみるというのもありかと思います。
以上、認定人間中心設計(HCD)スペシャリストの取得体験談でした!

